WordPress sitelere favicon ekleme işlemi üç yöntem ile yapılabilmektedir.WordPress özelleştir ile ,WordPres eklentileri ve kod ile WordPress sitenize favicon ekleyebilirsiniz.
Favicon web sitelerini görsel kimliğini oluşturmak için çok önemlidir.Arama motorlarında site başlığının yanında, tarayıcılar ise yerimlerde ve sekmeler kısmında görünür.Markanızın bilinirliği için logo ve favicon çok önemlidir.
Favicon Nedir?
Favicon, bir web sitesinin tarayıcı sekmesinde ve yer imlerinde görünen küçük bir simgedir.
Sitenize bir Favicon Eklemek Neden Önemlidir?
Favicon, markanızın tanınabilirliğini artırır ve ziyaretçilerinizin web sitenizi daha kolay bulmasına yardımcı olur. Favicon eklemek, web sitenize profesyonel bir görünüm kazandırır ve kullanıcı deneyimini iyileştirir.

WordPress Favicon Ekleme
WordPress Özelleştir kısmı ile site simgesi yükleme,favicon eklentisi ile yükleme ve manuel favicon ekleme olarak 3 çeşit WordPress favicon ekleme yöntemi vardır.

WordPress Özelleştir’i Kullanarak WordPress Favicon Ekleme
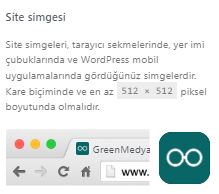
İlk olarak, WordPress yönetici panelinize giriş yapın.Görünüm -> Özelleştir yolunu izleyin.Açılan pencerede “Site Kimliği” sekmesine tıklayın.”Site İkonu” bölümüne gelin ve favicon olarak kullanmak istediğiniz resmi yükleyin. Resim 512×512 piksel boyutlarında olmalıdır.Resmi yükledikten sonra, “Yayınla” butonuna tıklayarak değişiklikleri kaydedin.

Sitenize Bir Eklentiyle WordPress Favicon Ekleme
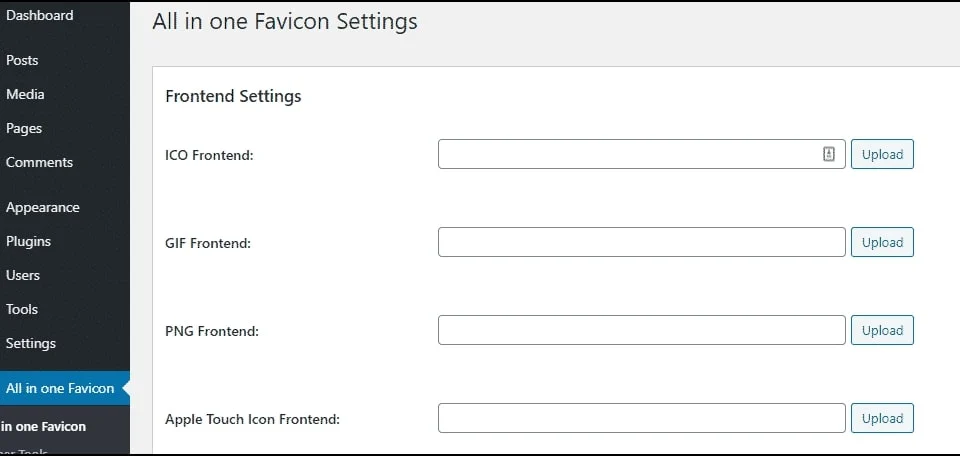
WordPress yönetici panelinden Eklentiler -> Yeni Ekle yolunu izleyin.All in One Favicon eklentisini kurup etkinleştirin.Eklentinin ayarlarına gidin ve favicon olarak kullanmak istediğiniz resmi yükleyin.Eklenti ayarlarını kaydedin ve favicon’unuz sitenize eklenmiş olacaktır.
Bakınız: WordPress Eklenti Yükleme
Sitenize Manuel WordPress Favicon Ekleme
İlk olarak, favicon.ico dosyanızı oluşturun. Bu dosya genellikle 16×16 piksel boyutunda olmalıdır.FTP programı kullanarak favicon.ico dosyasını sitenizin kök dizinine yükleyin.WordPress yönetici panelinden Görünüm -> Tema Düzenleyici yolunu izleyin ve header.php dosyasını açın.
<link rel="shortcut icon" href="https://siteniz.com/favicon.ico" type="image/x-icon" /> kodunu <head> etiketleri arasına ekleyin.
Dosyayı kaydedin ve favicon’unuz sitenize eklenmiş olacaktır.Favicon eklemek, sitenizin daha profesyonel ve kullanıcı dostu görünmesini sağlar. Bu adımları izleyerek, WordPress sitenize kolayca favicon ekleyebilirsiniz.
Bakınız:WordPress Siteye Harita Ekleme
WordPress Favicon’um Neden Gösterilmiyor?
WordPress favicon’unuzun gösterilmemesinin bir nedeni tarayıcı önbelleğinden kaynaklanmaktadır. Bu, tarayıcınızın hâlâ sitenizin eski sürümünü görüntülediği anlamına gelir.
Bu sorunu çözmek için önbelleği temizlemeniz gerekir.
WordPress site simgenizin yüklenip yüklenmediğini kontrol etmek için web sitenizi Gizli modda açabilirsiniz.
Bakınız:WordPress Whatsapp Butonu Ekleme
Favicon Nasıl Oluşturulur?
Marka logonuzu favicon simgeniz olarak kullanabilirsiniz. Kullanabileceğiniz başka bir seçenek de Favicon.io gibi ücretsiz bir favicon oluşturucudur.Bu araç, bir favicon’u sıfırdan özelleştirmenize ve dosyaları PNG ve ICO formatında indirmenize yardımcı olur.
WordPress favicon boyutu, hem genişlik hem de yükseklik olarak 512 piksele kadar kare bir görüntüdür. Favicon görüntü formatı ICO, JPEG, PNG veya GIF olabilir.
Favicon boyutunuzun düşük olması sitenizin hızlı açılmasına katkı sağlamaktadır.Faviconunuzu sıkıştırıp yükleminizi öneririz.
WordPress favicon nerede?
WordPress özelleştirme bölümünde site kimliği alanında favicon dosyanızı ekleyebilir veya değiştirebilirsiniz.
Favicon formatı nedir?
Favicon formatı PNG veya GİF olabilir.ico uzantılıdır
Favicon kaç pixel?
Favicon 16×16 piksel boyutunda olmalıdır.
Favicon uzantısı nedir?
Favicon uzantısı ico’dur.MIME kodu ise
image/x-icon’dur.